Every new business needs a new brand. It’s one of the first things that we put on our list of to-do’s when we just get started. But many new businesses get branded too soon.
Branding your business requires having a clear idea of who you are, what you want to be and how you are different to many others in your industry.
Your brand is something that you want to get right from the beginning, as branding mistakes can cost a lot of money to your business down the track.
Take some time to set the foundations of your business model and avoid these common mistakes that many start-ups typically make (and I include myself here)
Mistake #1 | Not knowing who your ideal client is
Although you could potentially help anyone in your market, your business will be a better fit for some people rather than others.
Your brand must be relevant to your potential clients and create an emotional connection with them. Knowing who they are and what aspirations, challenges and needs they have can help you create a brand that will easily connect with your market, grab their attention and create a positive perception of your business in their minds.
Attracting the wrong type of clients can lead to client’s complaints, frustrations, bad publicity and online negative reviews that can seriously damage your brand image.
In this other post I also shared some tips and hints to find your ideal niche.
Mistake #2 | Lack of focus
Many start-ups think if they niche down their service offer they may lose business opportunities. Try to sell anything to anyone and you will end up selling nothing to no one.
You cannot be an expert on everything. You should only offer those services that you know best and for a type of client that you have worked before.
A focus or specialisation will give you the confidence to explain to your potential clients what qualifies you to help them with their problem better that many others in your industry, and how many people you have already helped with a similar problem.
This focus will also bring clarity to your brand, establishing a clear differentiation between who you are and how you can help your clients best.
Mistake #3 | Imitating other businesses
Looking at what others do and try to do the same is natural when you just get started. We want to demonstrate that we can be as good as them. However, in business being ‘as good as’ is not enough, you have to be better or be different.
Researching your competition is a necessary step to start a new business and build a new brand. But don’t compromise your authenticity by building a brand identity that follows trends or imitates others.
The market is full of professionals like you – or products like yours -, and it’s very difficult to get noticed. People want to know how they should choose your over everyone else.
Mistake #4 | Failing to find a differentiation
Your differentiation will give people a legitimate reason to choose you over other similar businesses in your industry.
There are no two identical businesses, so you must explore and find what makes you unique and different. Understanding your own distinctness is the first step to build a memorable brand that stands out the crowd.
As I explained in this other post on Lessons Learnt From My First Year In Business finding my own differentiation was one of the hardest things for me.
Mistake #5 | Not having a clear mission and vision
Branding is the art of aligning who you are, who you want to be and who people perceive you to be. Your mission defines who you are and what you do. Your vision determines who you want to be in the future.
A meaningful brand is not a brand that just looks pretty; it’s a brand with a strong personality and a clear purpose. Without personality, your brand is superficial, without purpose, you're bound to get lost along the way.
Having a clear brand vision and mission will help you identify where your business is headed, as well as what you need to prioritise to get there and what you have to say no to.
Mistake #6 | Thinking your brand is just a logo
The worse thing about this belief is that many startups don’t see justified to spend more than a few dollars in their brand. They think all they need is just a logo - and that a clipart logo will do the job -, but a brand is much more than that.
Everything that your clients see from you speaks volumes about how much you care about your business and how much you've invested in it. That includes yourself, how you look and how you act. You're an extension of your brand.
In this other post on personal branding I shared 10 easy steps to craft your personal brand.
Mistake #7 | Not choosing the right professional to build your brands
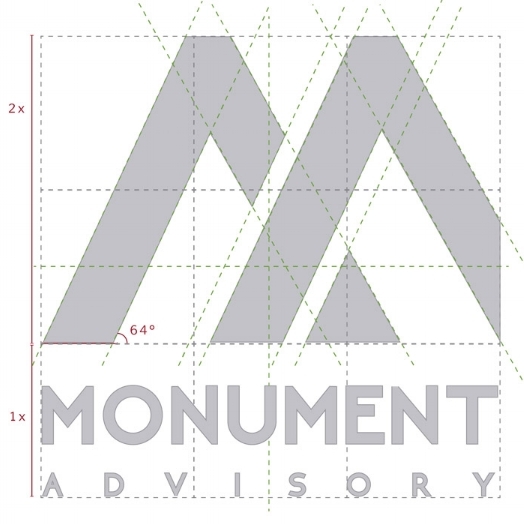
Many clients come to me with a logo that a friend has designed for them, and I can usually tell straight away when it's been the case. If your logo looks amateurish, then so will your business.
Many of these logos don’t follow basic design principles, such a proportion and balance, are very difficult to scale down - as they have too many details – and don’t properly reflex the business essence.
Your brand must communicate confidence and professionalism, and inspire trust. A well-designed brand is the result of many hours of research and work, plus a lot of rounds of revision and feedback by the client.
I shared my own process for designing an effective logo in this other post.
Mistake #8 | Not investing in branding
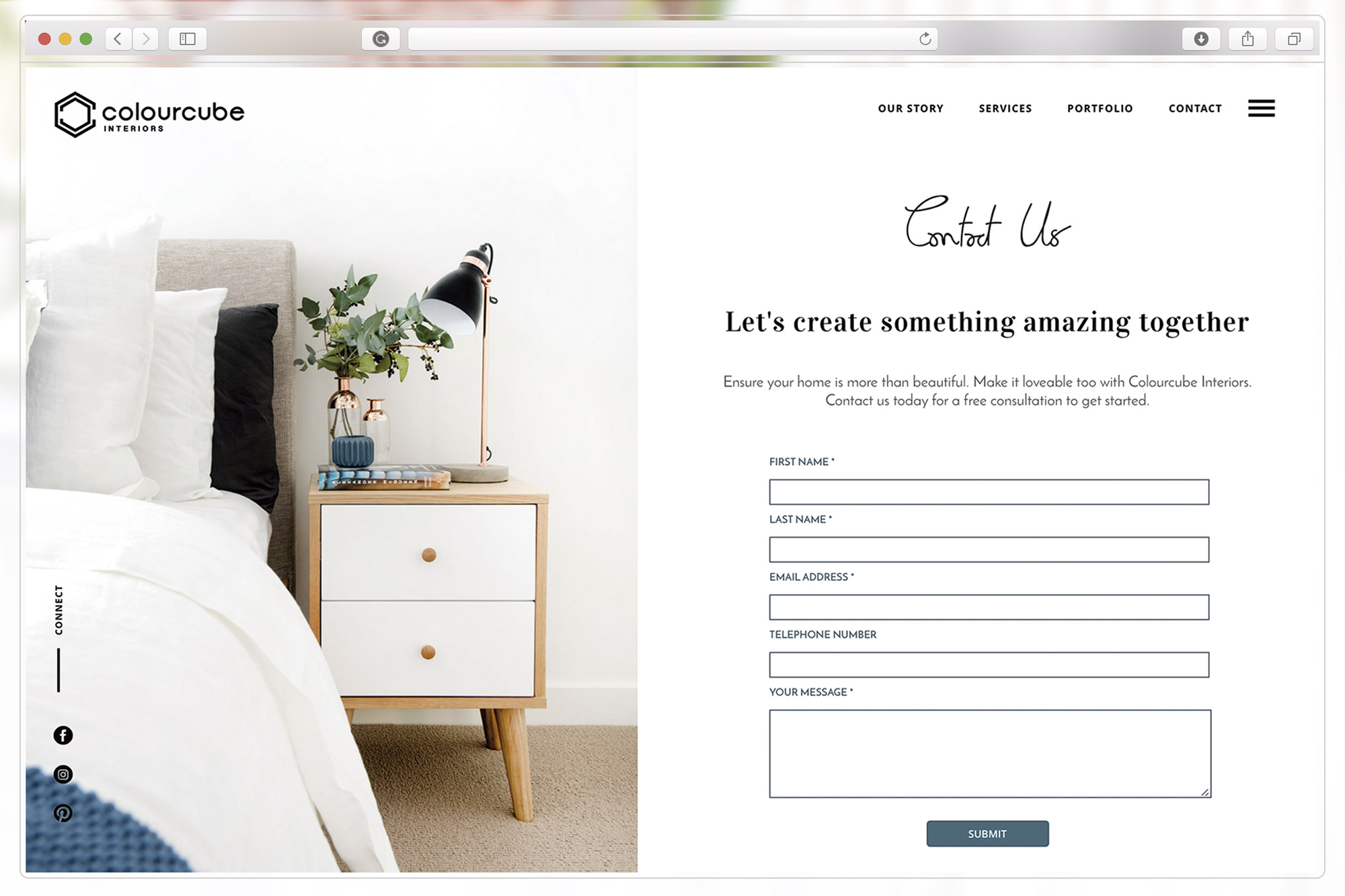
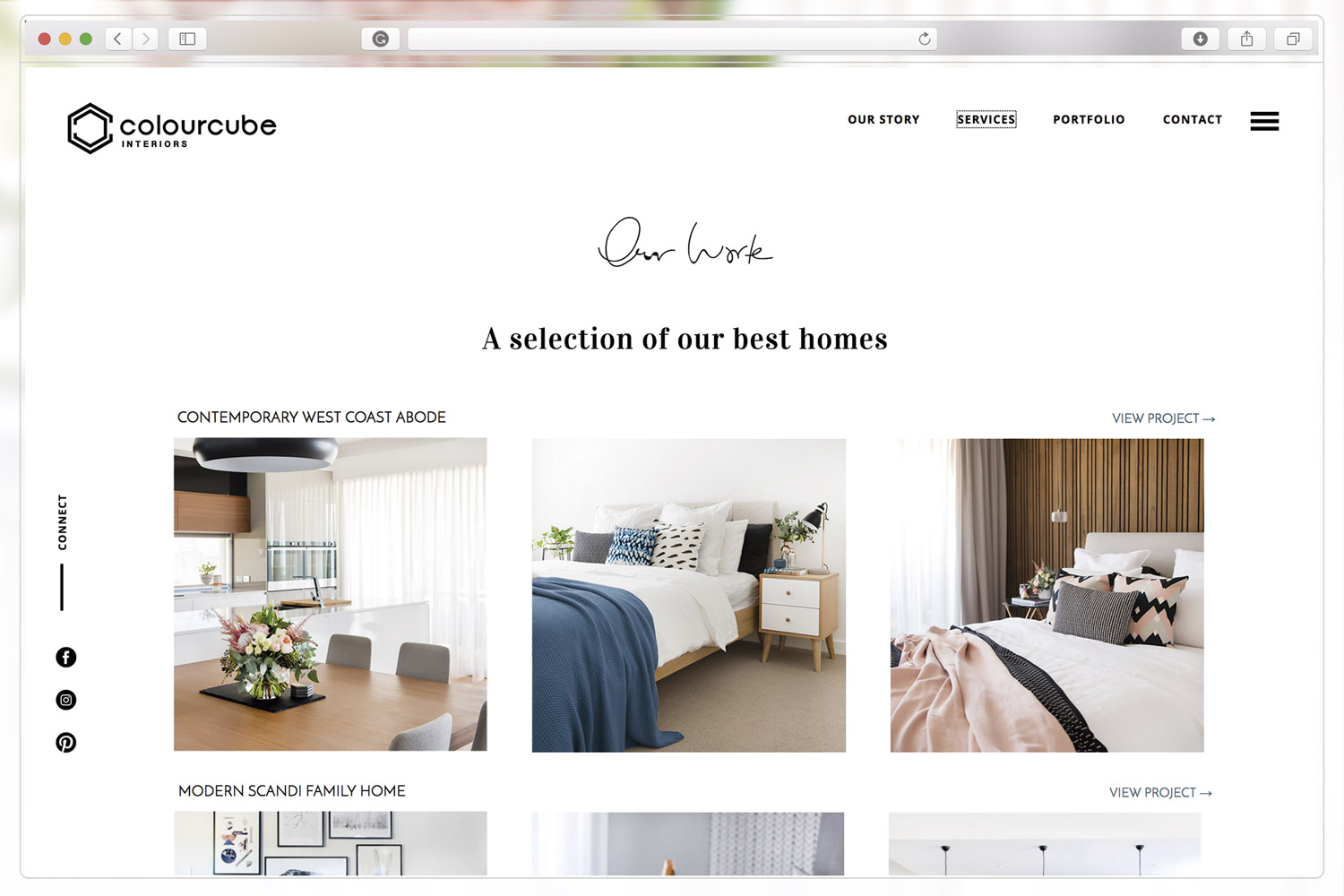
Having a well-design brand is not the end of the road in your brand journey. You also need to brand your communications. Business cards, email signatures, website, social media platforms, etc, anything will give you an opportunity to make a positive impression in your potential and actual clients, and create an excellent perception of your business.
Make sure all your brand elements are well coordinated across every channel and your message is clear and consistent. Invest in professional photos, quality printing and a professional designer to make your brand true reflection of your business quality standards.