A brand style guide is a document that contains a set of rules and visual guidelines to ensure consistency across every piece of marketing material that a company produces.
Every company should have a visual style guide with brand use instructions for different media, including websites. Big corporations usually have a comprehensive brand style guide that covers many aspects of the company brand strategy, from mission, vision and core values to brand usage and implementation.
However, in the small business field, many are online businesses and blogs, or rely mainly on the Internet to promote themselves. For this reason, the brand style guides are usually reduced to website style guides that contains web-specific rules and guidelines.
In today’s post, I’ll be focusing on website style guides, as small business owners will probably find these ones more useful and relevant to their business needs. I’ll take you through the process of creating a visual style guide for your website or blog with the help of a template that you can download at the end of this post.
This exercise will take you less than 30 minutes but will save you a lot of time and headaches in future website updates and expansions.
A website style guide might seem unnecessary for a small business. Some common questions that may come to your mind are:
“Why is a consistent visual style so important to my business?”
Your website is a reflection of the way in which you do business. It shows the amount of attention, dedication and care that you put on what you do and the quality standards that your business has.
A consistent style shows professionalism and builds credibility among your market.
“Why do I need a visual style guide? Aren’t the styles specified in the .ccs file?”
Yes, they are. However the visual style guide will present every rule in an organised way making it easier to find. It also gives you instructions for exactly how things should be done, and sometimes even insight into why, making it also easier to understand.
“My designer created the styles and already knows every rule, do I still need a visual style guide?”
Yes, you do. You might need to work with a different designer one day, and this document would save him/her a lot of learning time by giving clear instructions on how things must be done in your website.
If your don’t have an in-house designer, he/she may be working with different clients at the same time, thus having a style guide will make their lives much easier.
“I designed my own website and I know every style by heart, do I still need a style guide?”
Yes, you do, because after a few months you may have already forgotten the hex code of your colours, the font family for subtitles, or how many pixels you left between two elements. Then again the style guide will save you a lot of time.
It’s usually the web designer’s job to create this document, but if your designer didn’t facilitate it to you, or you designed your own website, a style guide is also quite easy to produce by yourself.
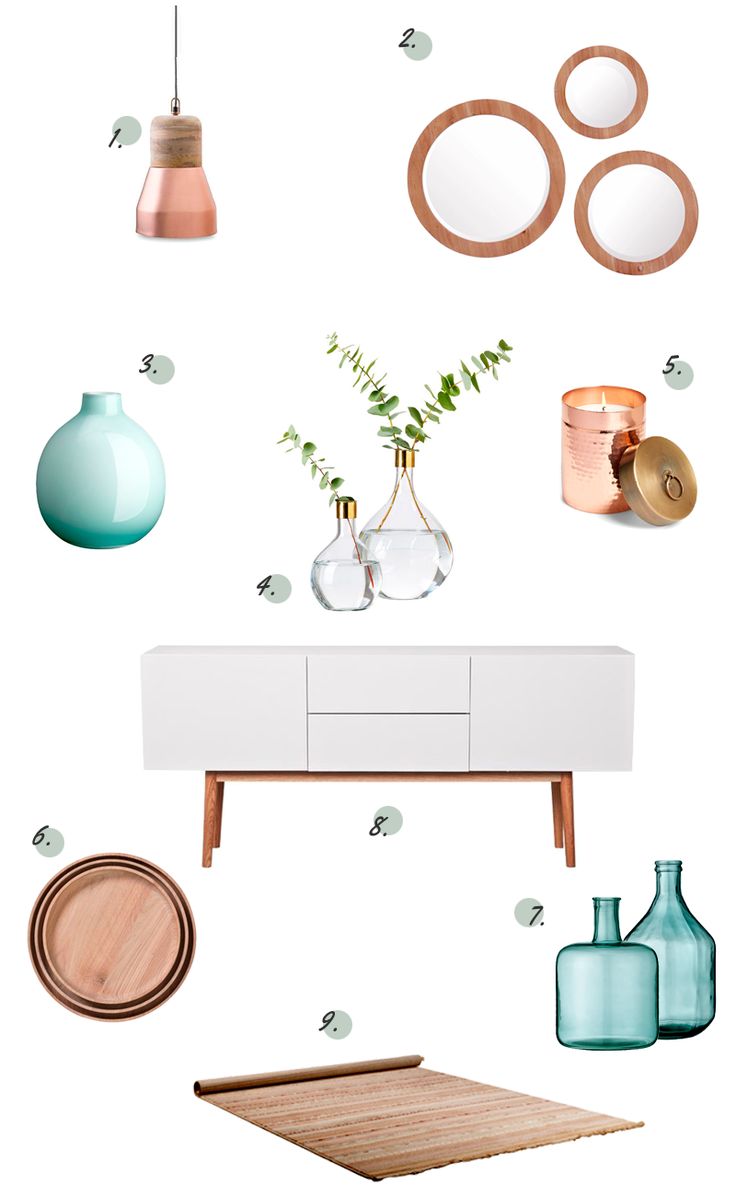
To explain each of the components that should be included in your website style guide I’ll use one of my recent jobs as example: the redesign of the lifestyle blog ChicDeco.
1. Colour
The website colour palette can be divided in two groups:
- Primary colours - usually black or grey and another colour
- Secondary colours - other colours that could be used when a variety of tones is required, for example charts.
Web colour are expressed in Hex codes, a six-digit number used in HTML, CSS, SVG to represent colours. Your website visual style guide won't need CMYK or Pantone specifications.
|
Tip: don’t choose too many secondary colours, instead play with saturation, tint and shade.
|
|---|
2. Typography
This section will specify which web font families were chosen for type of text in your website, as well as font weights, sizes and colours. Web fonts can usually be found in Google Fonts, which has the biggest open source directory of web fonts.
The most common written elements in website are:
- Headings and subheadings ( <h1>,<h2>, <h3>,... )
- Menus
- Body copy ( <p> )
- Text links ( <a> )
- Button text
- Quotes and boxes ( <blockquote> )
- Image captions
3. Buttons
Buttons are common in forms, but are also a good way to call to action with words like “subscribe”, “download”, “book”, “shop”, etc. They are usually use to draw the attention to those part of your website that encourage the visitor to interact with the site.
Your website may have 2 or 3 different button styles with two versions of each, one off and another one for mouse-over functions.
Social media icons could also fall into this category. They usually are an invitation to follow your page or share your content in their social media profiles.
Apart from buttons, you may also want to specify here styles for input fields, used in contact forms, sign-up boxes, blog comments, and any other interactive elements.
4. Iconography
A pictographic library of vector icons, totally free and customisable with CSS, can be found in Font Awesome. But if your website requires more specific icons, a icon set should be also specified in the website style guide.
5. Infographics and charts
Infographics are commonly used to summarise the content of a blog post or a web page in a visual way, to make the content easy to understand, sharable and visually appealing.
Charts also help to present data in a visual way and make complex content easy to understand.
Although not every website or blog may need charts and infographics, if yours it's content heavy, and talk about technical issues, industry data or other complex topics you should also have some rules and guide lines for infographics.
6. Imagery
Having a well-defined image style can help your blog or website deliver your message, create an emotional connection with your visitors or readers, or just make your content more visually appealing.
Defining an image style will bring clarity and visual consistency to your blog or website. You can also specify other image related aspects like, minimum image sizes in post images to avoid pixilation, image borders, image caption positions or even board layouts.
With images you could also define some pattern styles for backgrounds, if your blog or website will need them.
7. Header
If the header in the first thing that your visitors will be when visit your website or blog, why did I left this one for the end? Because, web and blog headers usually combine some of the elements mentioned above.
If you don’t have a brand style guide, your logo specs can fall into this section. Your header might contain images, typography and other graphic elements.
In this section you can also specify logo variations for social media avatars and favicons or header style for your social media pages or email newsletters.
8. other visual elements
Although the elements above are the most common ones in a visual style guide for a website or a blog, you may also want to complete your guide with a few more specification on:
- Advertising banners
- Sidebar titles and elements
- Social media styles
- Menus and submenus
Your Turn
Along the years that I spend working as brand manager for one of the Big Four, the brand style guide was the most utilise document in day-to-day job. It used to be a thick document that covered all possible uses of the brand to ensure consistency across the world.
Today I tried to produce a simple workbook that you can utilise in your day-to-day website editing and updates, keeping it simple and functional. You can download this document by clicking on the button below and fill it with the relevant information or use it as a guide to create you own visual style guide from scratch.

















The revamping of the Oh Flossy play make-up boxes came with a clear brief to create attractive and engaging packaging designs to capture the attention of children as well as their parents. The project goals were well-defined and the result would delight customers and pour great reviews.