1. Infographics
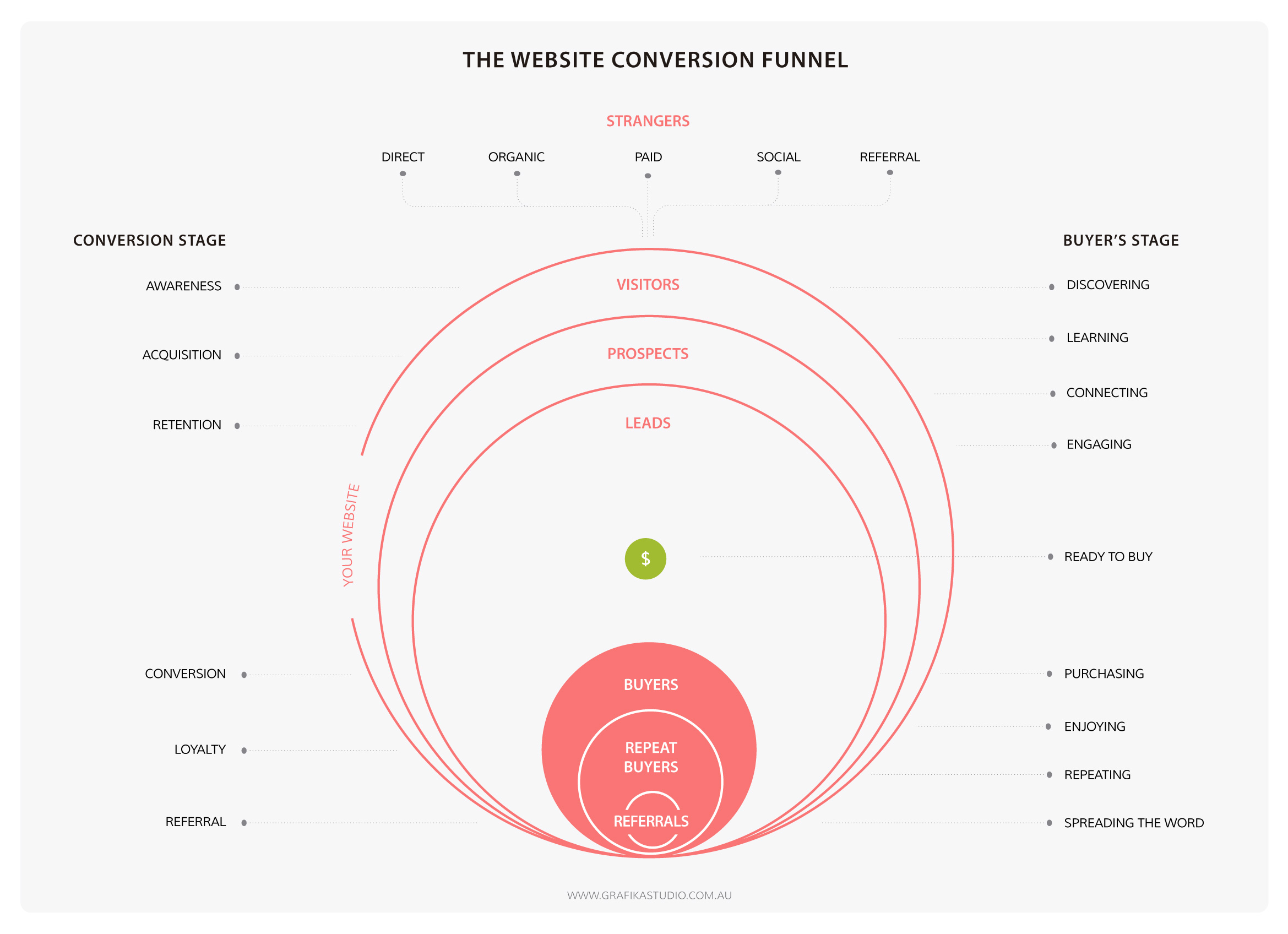
They are a visual representation of information or data. They can be very useful to explain technical information or to quickly convey the key points behind complex data. Infographics can make your post more visually appealing and easier to understand.
Infographic formats include timelines, flow charts, annotated maps, graphs, etc.
A good infographic is an excellent SEO tool that can generate high-quality natural back-links. A well-designed infographic on a hot topic can be also shared across many social media platforms.
How to produce your own infographics
If you don’t have design software such a Photoshop or Illustrator, or simply don’t have design skills, you can still create infographics with the help of some free web-based tools like Infogr.am or Easel.ly. In this post published by Creative Blog you can find other 10 free tools to make your own infographics.
2. Podcasts
They are audio-content that your visitors can download and listen in their own time. For many internet users, podcasts are a more convenient way to consume your content, as they can be listened while the user is performing another task, like driving, walking, commuting to work, etc.
Podcasts are a more dynamic way to present educational content or blog interviews. The interview can also be transcribed or summarised in a post.
How to produce your Own podcast
A great tool to produce podcasts is Audacity, an open-source editing and recording program that’s compatible with most operating systems and works well for beginners. To find out more about how to use podcasts to grow your business read this other article by Digital Trends:
3. Video
Video formats are another way to produce visual and interactive content for your blog and website. Studies have shown that posts with videos attract 3 times more inbound links than plain text posts.
They are great ways to present how-to and DIY posts or tutorials.
Within the video formats, you can also find webinars. These are live, interactive online meetings. Viewers can attend live sessions and participate by asking questions or can watch recorded video after the session at anytime.
How to produce your own video-tutorials and webinars
Although this option seems difficult to produce, current technologies allow everyone to easily record videos from any device (including smart phones) and upload them on to YouTube. Also, screen-recording tools, like Camtasia, can help you easily produce video-tutorials on software or digital tools.
Here is also another great post on How to Do a Webinar Using Free or Inexpensive Tools, published by Right Mix Marketing.
4. Slideshows
Online presentations are another way to share knowledge in a visual way. The advantages of using online presentations are:
- Any company produces presentations on regular-basis, so they may be a material that is already done and you just need put it online.
- They explain a topic in-depth combining text, images, charts, embedded videos, sounds and other interactive elements.
How to produce and share your slideshows
MS Powerpoint is the most popular tool to create slideshow and pretty much everyone who knows how to use a computer, know how to use this tool. Another alternative to create presentation is Prizie (from $10/month)
Once your presentation has been created, platforms like SlideShare allow users to easily upload and share their presentations and PDF documents.
5. Case studies
Case studies are short explanations of a project your business has worked on for a client. They describe a problem, show how you implemented a solution and detail the achieved results.
Case studies are a very effective piece of content marketing, as well as a great way to build your business credibility and position yourself as an industry expert. They allow your business to share its success and prove potential clients that you have experience resolving their problem.
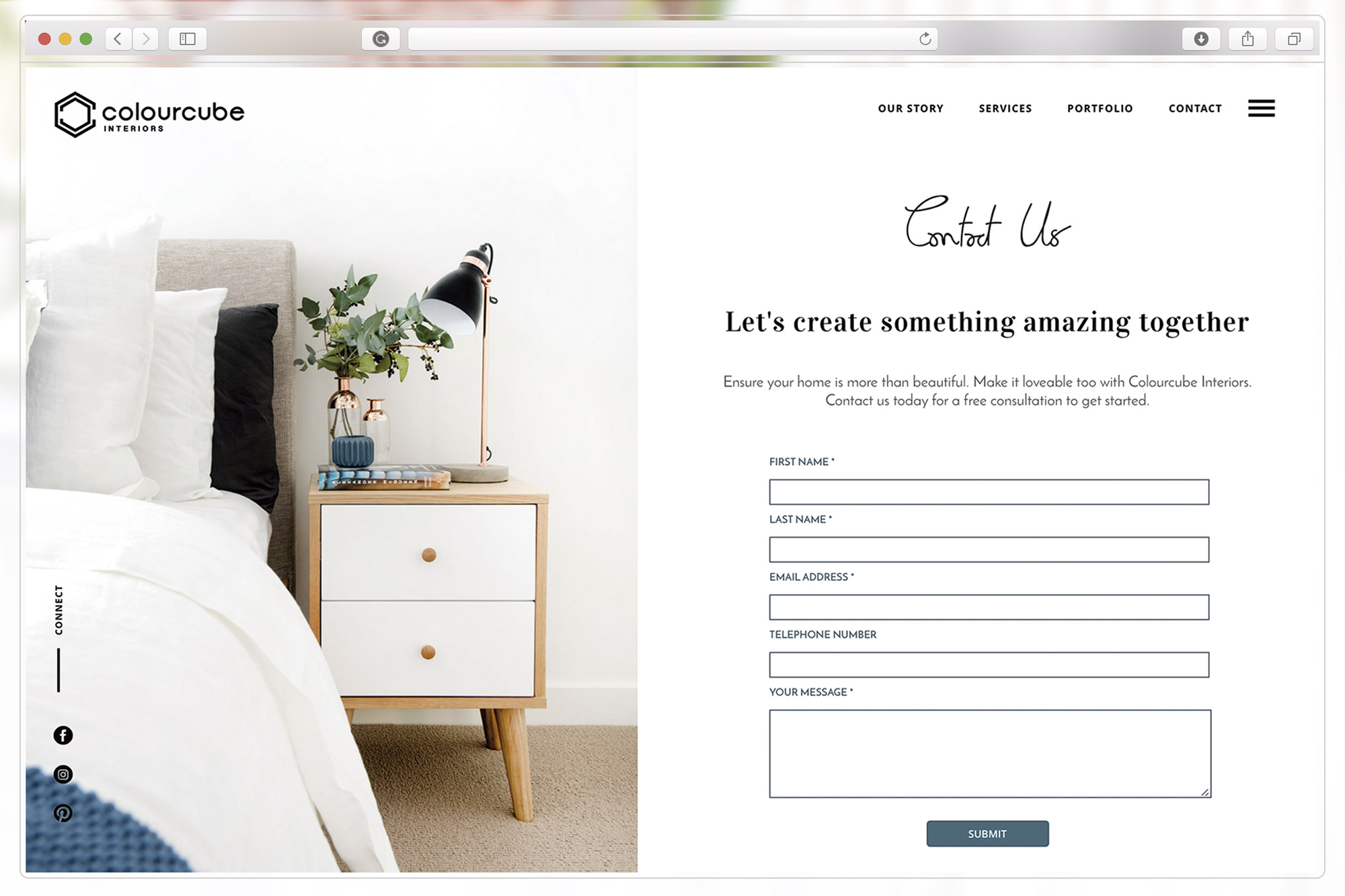
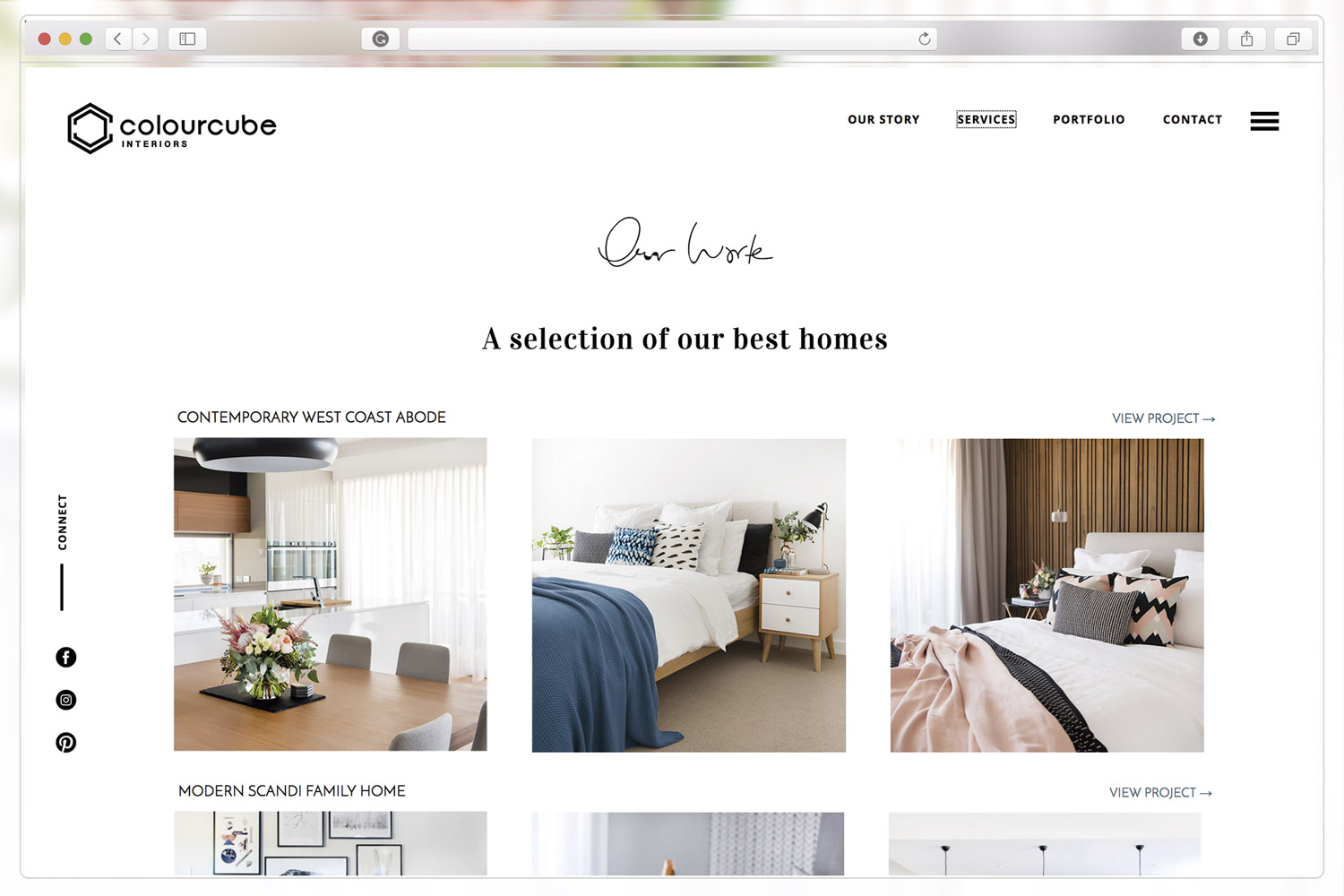
Case studies can be presented in a dedicated blog post or web page, like I do in the Featured Projects of my website, or in a PDF document than people can download, print and read on paper. The length of the case study will determine the format. If it contains more than 1500 words is better to put it on a PDF document.
6. White papers
White papers are reports on one specific topic to sum up research done by your company on the topic, discoveries from a customer survey, or statistic information collected by digital tools or technology.
White papers are typically short in length, and people can download them from your website in PDF format.
White papers are great to create back-links. Also industry publications or any other media outlets could be interested in publishing your work, which would give your company an excellent free promotion.
How to produce your Own white papers
A white paper usually a very professional document that has to be created with design software such as Photoshop, Illustrator or InDesign. To know more about how to how to write an effective white papers and use it to promote your business also read this other article by OC Search.
7. EBooks
eBooks are an essential part of any successful inbound marketing program. However they can be also time-consuming and more difficult to produce. eBooks are more extensive in length, and not only they need good content, but also a good design. For that reason, they are not usually available for free.
However, when they are given away as a freebie, they are a great way to build your email list. To do this, ask the visitor to subscribe to your list before downloading the document.
How to produce your Own eBooks
If you have a collection of interesting articles or blog posts on a similar topic, you can compile them in an eBook. To format your document you can use MS Word, but if you intend to sell the eBook I’d recommend leaving the layout and formatting to a designer, who can professionally do it with InDesign.
8. Downloadable templates and free tools
When you write a how-to post, it could be a good idea to give your readers a downloadable template to put into practice what they just learned in your blog.
Like ebooks they are also a great way to grow your email list, by asking the reader to subscribe your newsletter to download the template.
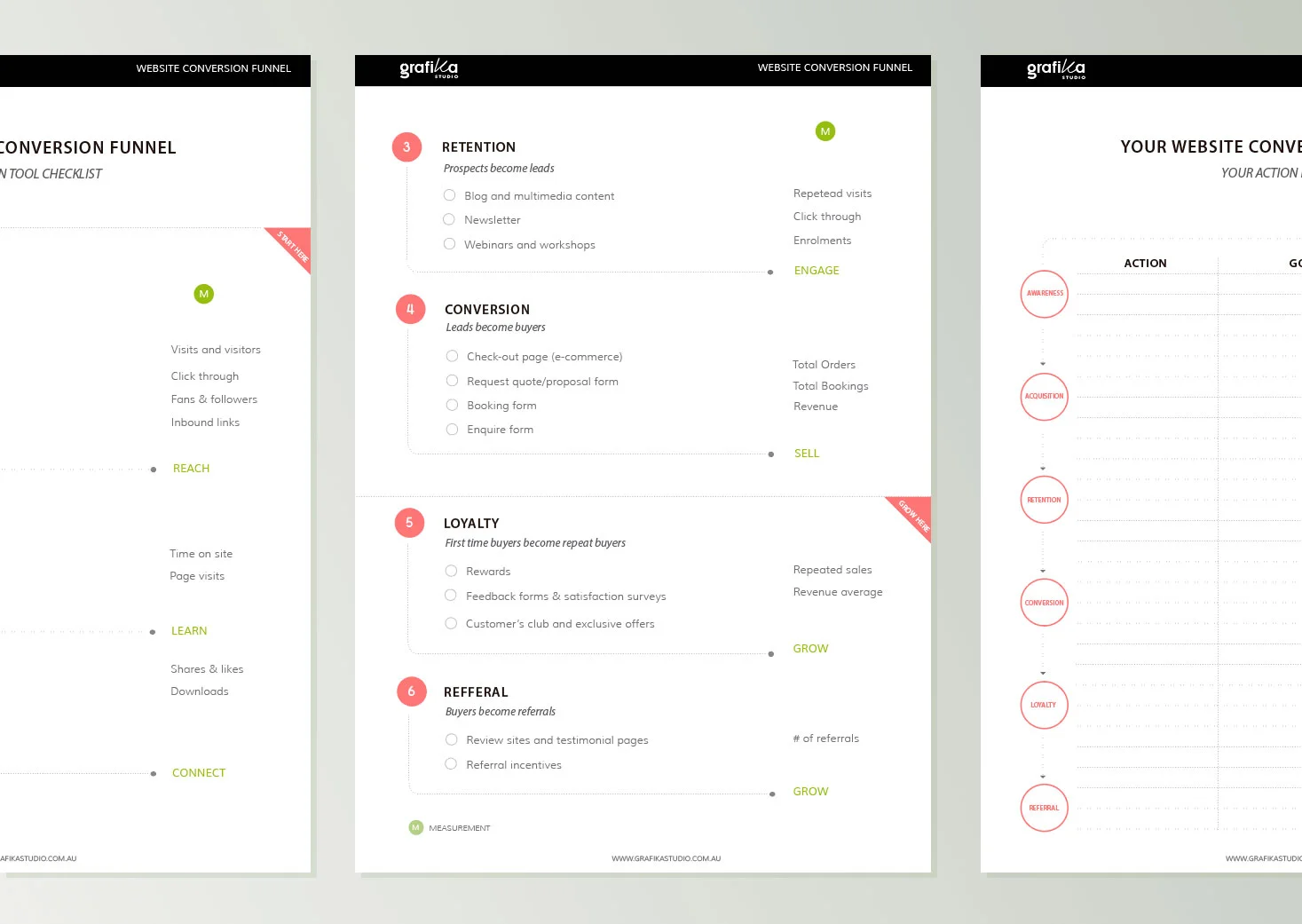
In this other post on how to create a professional style guide for your blog or website you can see an example of downloadable workbook or template to implement what the post explains.
How to produce templates
Depending on the template they can be simply created in MS Word or PowerPoint, or professionally done in Photoshop, Illustrator, InDesign, etc.



























































The revamping of the Oh Flossy play make-up boxes came with a clear brief to create attractive and engaging packaging designs to capture the attention of children as well as their parents. The project goals were well-defined and the result would delight customers and pour great reviews.